Howdy, developer!
Whether you are curious about CEETRON Envision for Web (EnvisionWeb), evaluating them, or already coding your CAE web application with them, here is where you will find examples, documentation and support contact information.
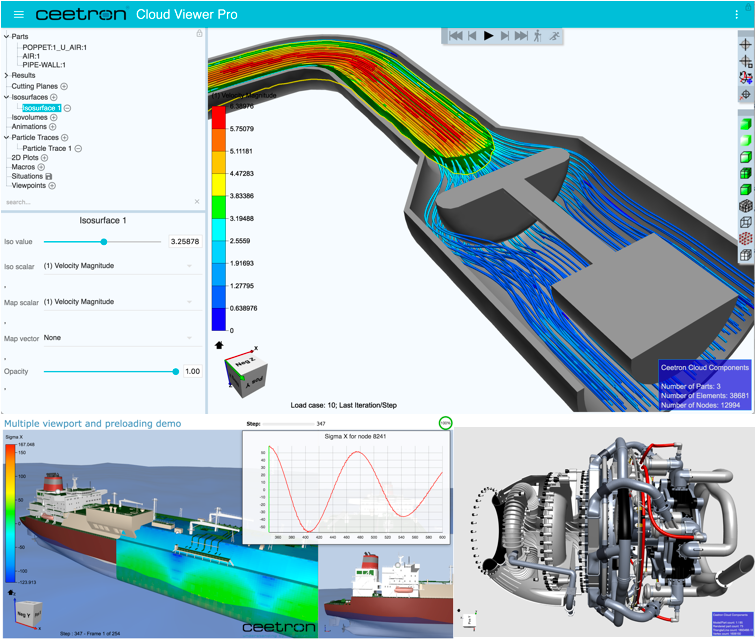
Envision’s client-side rendering technology is powering exciting new cloud-based CAE offerings from top-tier and startup vendors. Its lean and modern API, plus our outstanding quality of support, will get you implementing UI’s like this in no time (if you aren’t doing so already) … just follow the path.

This page is hosted by the example HTTP server in the Examples/HttpServer folder in the Envision for Web distribution. It serves the
example apps that are included in the Envision distribution. Click on the links below to explore the examples.
Example web-apps
CloudPost An app demonstrating a simple post processor made with Envision for Web. Written in TypeScript, but JavaScript files are also included.
DemoAppUg An app showcasing some of the features of the RemoteModel. Written in JavaScript.
DemoAppCug An app demonstrating the ConstantRemoteModel. Written in TypeScript.
DemoAppGeo An app demonstrating some of the features of the Envision Geometry model. Written in TypeScript.
DemoAppUsg An app demonstrating the client side CAE model for unstructured surface element models with a streaming demo. Written in TypeScript.
Cug_LocalBundleViewer Demonstrates viewing of a local JS CUG bundle.
Cug_RemoteBundleViewer Demonstrates loading a binary CUG bundle from a remote server.
Usg_RemoteMonitoring Simulates monitoring the result of a remote simulation using the client side CAE model for unstructured surface element models. Written in TypeScript.
Usg_RemotePlayback Demonstrates playback of an animation sequence using the client side model for unstructured surface element models. Written in TypeScript.
DemoAppMrkLabels An app demonstrating the label support in the Markup Model. Written in TypeScript.
MinimalGeoTypeScript A minimal example of how to get EnvisionWeb geo module up and running using TypeScript.
MinimalUg A minimal example on how to get EnvisionWeb up and running using JavaScript.
MinimalUgTypeScript A minimal example on how to get EnvisionWeb up and running using TypeScript.
MinimalUgTypeScriptGlobal A minimal Typescript example on how to import EnvisionWeb as a global variable (cee) using a global script reference.
Operators Playground A Typescript example focused on showcasing the OperatorStack and exploring Operators.
Multiple Views An example showcasing how to setup multiple views, synchronize them, or create unique cameras and/or results views.
Full source code is included (JavaScript and TypeScript (if available)) for all examples.
Getting started
To get started using Envision for Web, please go to the online documentation.
Support
Please do not hesitate to contact us if you have any questions, comments or bug reports. You can reach us using the Jira support portal. You can also use sceetron.support@techsoft3d.com. This also applies when you are evaluating the product.
Terms & Conditions
Use of this file requires a usage and/or distribution license from Ceetron AS or Tech Soft 3D Inc.
Copyright © 2025 by Ceetron AS
All Rights Reserved. No part of this documentation or the accompanying source code shall be reproduced, stored in a retrieval system or transmitted by any means without written permission from the publisher.

